
Week 46, 2022 - Tips I learned this week
.NET tip of the week: install .NET 7 using winget
This week, I installed .NET 7 on my laptop and I used Windows Package Manager for that:
winget install Microsoft.DotNet.SDK.7
I like winget, I have already written a few articles about it (you can find them here) so I am really glad to see that we can now use winget to install .NET (whether it be the SDKs or the runtimes). You can check Microsoft's article announcing it for more information.
Tool of the week: pnpm
I don't know which JavaScript package manager you are using but since I tried pnpm I don't want to use anything else because it's so fast! If you are interested to know why it's so fast and better than npm for instance, you can watch the talk "What makes pnpm performant" that Zoltan Kochan gave at Vite Conf. Many popular open-source projects like Vite and Vue are using pnpm.
Here are some tips about pnpm:
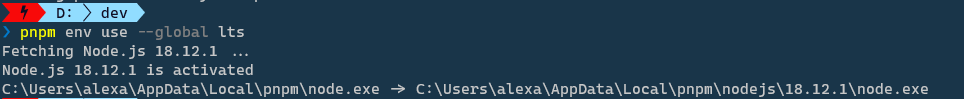
- You can use pnpm to manage Node.js versions on your machine
Previously, I was using nvm-windows to manage multiple installation of Node.js on my laptop and it worked fine. Yet I can now do that directly using pnpm env command:

- You can configure vscode to run npm scripts using pnpm
A lot of the people I know don't use the scripts explorer of vscode to run the scripts contained in the package.json file of the project opened in vscode. It's a pity because it is an handy feature. And you can configure it in your settings to run scripts using a specific package manager, pnpm in my case.

- With pnpm, you can use aliases for packages you install
Check the documentation to see why and how to use this feature.
The GitLens/Azure DevOps tip you did not know about: autolinks
GitLens, the awesome extension for vscode has a nice feature called "autolinks" that can make external references in your commit messages clickable links.

If you are using Azure DevOps, this feature can become very handy for you commit messages that contain references to work items (usually an hasjtag followed by the work item number). You just have to configure # as the prefix and https://dev.azure.com/{organizationName}/{projectName}/_workitems/edit/

And that's it for this week, happy learning!
When Pulumi met Nuke: a .NET love story
Today is a great time to be a developer:
Discussion about API clients
This article is a discussion about API clients. Without being a comparison between the best API clients, this article talks about the pros and cons of some popular tools to send HTTP requests to an API. The goal is not to elect the best one, but rather to try to answer the following question: what we should consider when choosing an API client, and what are the challenges when using one?